THE WEDDING OF
Dio Ahmad
Levi Ana
Tanpa mengurangi rasa hormat, kami bermaksud mengundang bapak / ibu / saudara/i untuk berhadir pada acara kami.
Wedding Day
Days
Hours
Minutes
Seconds
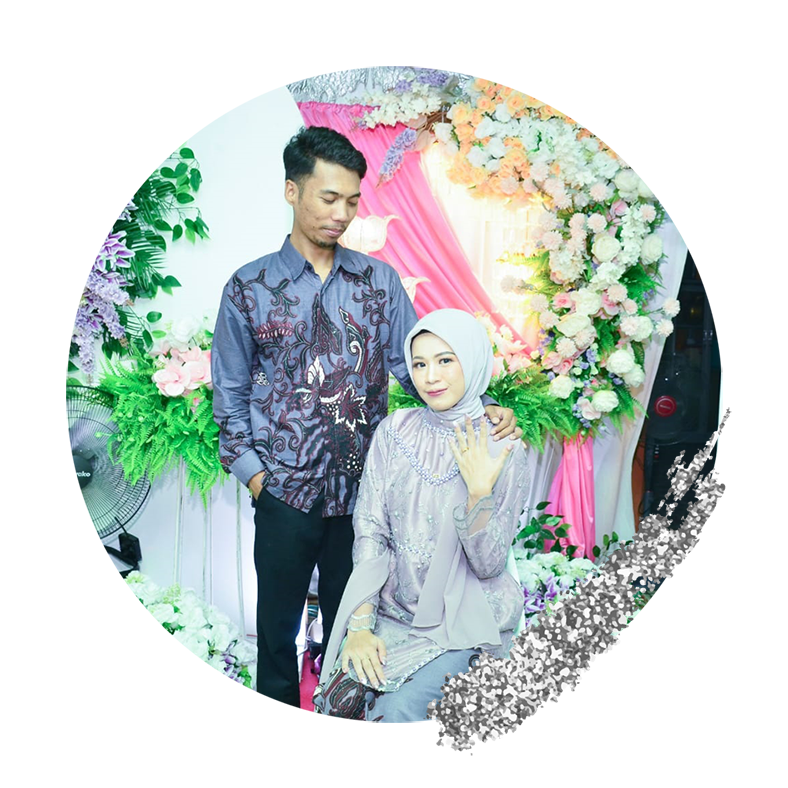
Our Gallery
A happy marriage is a long conversation
which always seems too short
Doa Untuk Pengantin
Atas kehadiran dan Doa Restunya kami ucapkan terimakasih.
Kami Yang Berbahagia, Keluarga Besar Kedua Mempelai
Dio & Levi
Keluarga Besar
Dio Ahmad
Bpk. Ahmad & Ibu Dio
Keluarga Besar
Levi Ana
Bpk. Levi& Ibu Ana
Turut Mengundang:
Keluarga Besar Bpk. Putra & Ibu Putri
Keluarga Besar Bpk. Dewa & Ibu Dewi
Dan seluruh keluarga lainnya.
Our Wedding Vendors
Digital Invitation Created by Luxee
Copyright 2024 @ Luxee by Levidio
- All Rights Reserved -
window.onbeforeunload = function() {
window.scrollTo(0, 0);
};
var isSectionLocked = true; // Menyimpan status kunci tampilan section
// Mengunci tampilan section pertama saat halaman dimuat
window.addEventListener('DOMContentLoaded', function() {
lockSection();
});
// Fungsi untuk mengunci tampilan section
function lockSection() {
if (isSectionLocked) {
disableScrolling();
document.body.style.position = "fixed";
document.body.style.overflowY = "scroll";
document.body.style.height = "100vh";
document.getElementById("section-cover").style.width = "100vw"; // Menambahkan gaya untuk membuat cover full width
}
}
// Fungsi untuk membuka tampilan section
function unlockSection() {
enableScrolling();
document.body.style.position = "";
document.body.style.overflowY = "";
document.getElementById("section-cover").style.width = ""; // Menghapus gaya untuk mengembalikan lebar cover ke nilai aslinya
}
document.getElementById("tombol-buka").onclick = function() {
unlockSection();
playAudio();
};
function disableScrolling() {
var x = window.scrollX;
var y = window.scrollY;
window.onscroll = function() {
window.scrollTo(x, y);
};
}
function enableScrolling() {
window.onscroll = null;
}
function playAudio(){
var isYT = false;
if(document.body.contains(document.getElementById("song"))) {
document.getElementById("song").play();
isYT = false;
} else {
isYT = true;
player.playVideo();
}
}
//Script Custom Nama Tamu by Andy dari WeddingPress
var urlParams = new URLSearchParams(window.location.search);
if (urlParams) {
var textElement = document.getElementById('namatamu');
var defaultText = textElement.innerHTML;
var newText = defaultText;
if (urlParams.has('to')) {
var toValue = urlParams.get('to');
newText = newText.replace(/Tamu Undangan/g, toValue);
}
if (urlParams.has('dear')) {
var dearValue = urlParams.get('dear');
newText = newText.replace(/Tamu Undangan/g, dearValue);
}
if (urlParams.has('kepada')) {
var kepadaValue = urlParams.get('kepada');
newText = newText.replace(/Tamu Undangan/g, kepadaValue);
}
textElement.innerHTML = newText;
}
/* Gaya ikon play/pause */
#audio-container {
display: flex;
justify-content: center;
align-items: center;
height: 3vh;
}
#audio-toggle {
font-size: 25px;
color: #C0A275; /* Warna ikon play */
cursor: pointer;
transition: color 0.3s, transform 0.3s;
}
#audio-toggle:hover {
color: #B6BBC4; /* Warna ikon play saat hover */
transform: scale(1.2); /* Efek perbesaran saat di-hover */
}
.animate-spin {
animation: spin 0.5s;
}
.animate-spin-reverse {
animation: spin-reverse 0.5s;
}
@keyframes spin {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
@keyframes spin-reverse {
from {transform: rotate(360deg);}
to {transform: rotate(0deg);}
}
var audio = document.getElementById('audio');
var audioToggle = document.getElementById('audio-toggle');
// Fungsi untuk memainkan atau menghentikan audio saat ikon play/pause diklik
audioToggle.addEventListener('click', function() {
if (audio.paused) {
audio.play();
audioToggle.className = 'fa fa-pause';
audioToggle.classList.add('animate-spin');
setTimeout(function() {
audioToggle.classList.remove('animate-spin');
}, 500); // durasi animasi harus sesuai dengan durasi dalam @keyframes
} else {
audio.pause();
audioToggle.className = 'fa fa-play';
audioToggle.classList.add('animate-spin-reverse');
setTimeout(function() {
audioToggle.classList.remove('animate-spin-reverse');
}, 500); // durasi animasi harus sesuai dengan durasi dalam @keyframes
}
});
// Fungsi untuk autoplay audio saat "tombol-buka" diklik
document.getElementById('tombol-buka').addEventListener('click', function() {
audio.play();
audioToggle.className = 'fa fa-pause';
audioToggle.classList.add('animate-spin');
setTimeout(function() {
audioToggle.classList.remove('animate-spin');
}, 500); // durasi animasi harus sesuai dengan durasi dalam @keyframes
});